| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- vue-router
- jest
- 성능 최적화
- 주니어 개발자
- css
- Django
- vuetify
- cubic-bezier
- 프론트엔드
- frontend
- NavigationDuplicated
- Router
- 뷰
- 라우터
- 로컬스토리지
- 장고
- vue #vue.js #font #web-font
- 안드로이드
- 세션
- webpack
- 예외처리
- DOM
- VUE
- 자바스크립트 #javascript #렌더링 #렌더링순서
- 세션스토리지
- 렌더링 최적화
- lazy loading
- Transition
- virtual dom
- vue.js
- Today
- Total
한준호
[Vue] 트랜지션(transition) 이란? 본문
■사용법
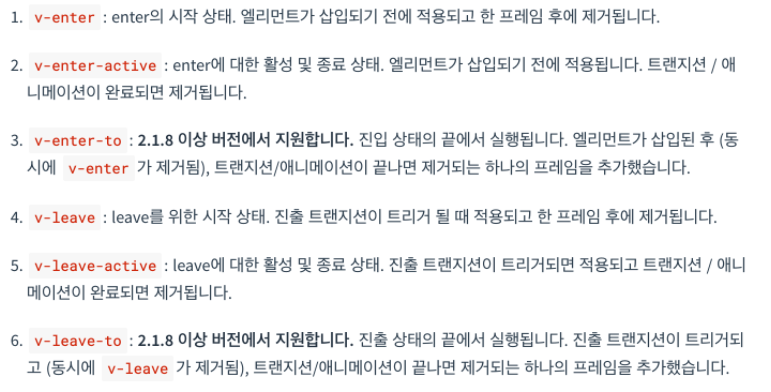
vue 에서 transition기능을 컴포넌트로 제공한다. 다음은 Vue 공식 문서에 나와있는 8가지 transition 클래스에 대한 내용이다. 트랜지션은 name속성을 갖고 있는데, css의 선택자와 같은 역할을 한다.

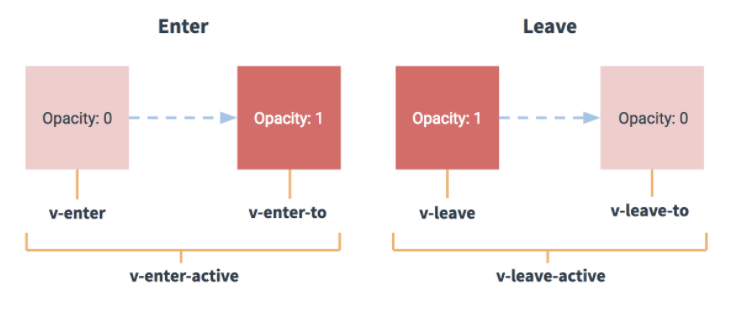
각 클래스들의 관계를 정리하면 아래와 같다.

일반적으로 v-enter, v-leave-to 를 함께 사용하고, v-enter-to, v-leave를 함께 사용한다.
<transition name="menu">
<div v-if="isKBS">
<v-list-item-content
class="category pt-0"
style="font-size:15px !important"
>
{{ "Pit-A-Pat-Korean" }}
</v-list-item-content>
<v-list-item-content
class="pt-0 sub-category2"
@click="goto('AboutUsKBS')"
>
— {{ $t("yalliyalli.pap.common.no13") }}
</v-list-item-content>
<v-list-item-content
class="pt-0 sub-category2"
@click="goto('PackagesKBS')"
>
— {{ "Pit-A-Pat-Korean" }}
</v-list-item-content>
</div>
</transition>transition을 적용하고 싶은 태그를 transition 태그로 감싸고 name을 설정해 주면 아래와 같이 css처럼 트랜지션 클래스를 사용할 수 있다.
.menu-enter-active {
transition: all 0.2s ease-in;
}
.menu-leave-active {
transition: all 0.3s cubic-bezier(0.075, 0.82, 0.165, 1);
}
.menu-enter-to,
.menu-leave {
max-height: 100px;
overflow: hidden;
}
.menu-enter,
.menu-leave-to {
overflow: hidden;
max-height: 0;
}
enter-active, leave-active에서 트랜지션이 일어나는 중간에 어떤 효과를 넣어줄 지를 설정하였고 enter, leave-to를 통해 트랜지션 시작과 끝에는 height를 0 으로 설정했다. enter-to, leave를 통해 트랜지션이 끝날때와 시작될때는 height가 100이다.
트랜지션 속성에서 cubic-bezier는 트랜지션 시작과 끝 사이의 효과를 제어하는데 자주 쓰인다.


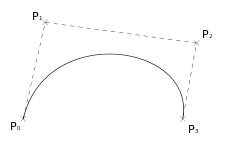
4개의 컨트롤 포인트를 갖는 배지어 곡선.
css에서 사용되는 cubic-bezier의 4개의 파라매터는 p0, p1, p2, p3를 의미한다.
이를 통해 위 코드의 .main-leave-active를 해석하면 트랜지션 종료를 0.3초동안 제어하되 4개의 컨트롤 포인트 (0.075, 0.82, 0.165, 1)을 가지는 cubic-bezier curve에 해당하는 효과를 준다는 의미이다.
아래 사이트에서 cubic-bezier를 포함한 다양한 트랜지션 속성에 대한 애니메이션을 확인할 수 있다.
'Frontend > Vue js' 카테고리의 다른 글
| [Vue] jest에서 $vuetify.breakpoint 오류 (0) | 2021.04.28 |
|---|---|
| [Vue] 컴포넌트 단위 테스트(jest) 활용 (0) | 2021.04.28 |
| 컴포넌트 사이즈를 동적으로 가져오기 (0) | 2021.04.08 |
| 부모-자식 간 데이터 전송 (0) | 2021.03.24 |
| computed / watch (0) | 2021.03.23 |




