Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 뷰
- 예외처리
- 장고
- virtual dom
- 자바스크립트 #javascript #렌더링 #렌더링순서
- webpack
- 세션
- frontend
- vue-router
- 로컬스토리지
- 라우터
- vue.js
- lazy loading
- css
- Transition
- 세션스토리지
- Router
- DOM
- vuetify
- 프론트엔드
- 렌더링 최적화
- Django
- 주니어 개발자
- 성능 최적화
- 안드로이드
- VUE
- vue #vue.js #font #web-font
- cubic-bezier
- NavigationDuplicated
- jest
Archives
- Today
- Total
한준호
div align 본문
728x90
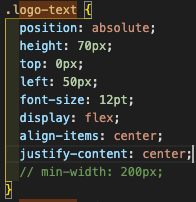
■vertical align

오픈한 웹사이트에 css 문제가 생겼다. 번역에 따라 영역을 벗어나는 텍스트가 보였다.
1차 수정. 영역은 맞췄는데 정렬이 문제다.

수직 정렬을 하고 싶은데 무슨 짓을 해도 안됐다.

그런데?
display: flex 를 넣으니 수직 중앙 정렬이 되었다.


728x90
'Frontend > css' 카테고리의 다른 글
| text overflow 활용 (0) | 2021.09.30 |
|---|---|
| (개꿀팁) div 수직 정렬 (0) | 2021.04.26 |
| Grid System[Vuetify] (0) | 2021.03.24 |
| Display (0) | 2021.03.24 |
| [Bootstrap] 부트스트랩 (0) | 2021.03.08 |
Comments




